概览
Chromeperf 是一个用于监控和直观呈现基准测试结果的系统。它由 Chrome 团队进行维护。本指南介绍了如何在 Chromeperf 中查找和使用基准测试的结果。
Chromeperf 在 Fuchsia 代码库中有时称为“Catapult 性能信息中心”,简称“Catapult”,因为它的代码位于 Catapult 项目 Git 代码库中。
访问信息中心
该信息中心位于 https://chromeperf.appspot.com/report。
请注意,Fucsia 数据目前仅面向 Google 员工提供。您需要使用 google.com 帐号登录,才能在 Chromeperf 中看到 Fuchsia 性能结果。点击右上角的登录即可登录。
搜索和添加图表
信息中心会显示搜索框列表。占位符名称是自 Chrome 基础架构仍在使用 BuildBot 之日起的遗迹。由于它们与紫红色基础架构无关,因此 Fuchsia 数据使用以下方案映射到这些字段:
Test suite== 基准套件的名称。Bot== 至少运行过一次基准测试的 Fuchsia LUCI 构建器。Subtest== 基准套件中测试用例的名称。
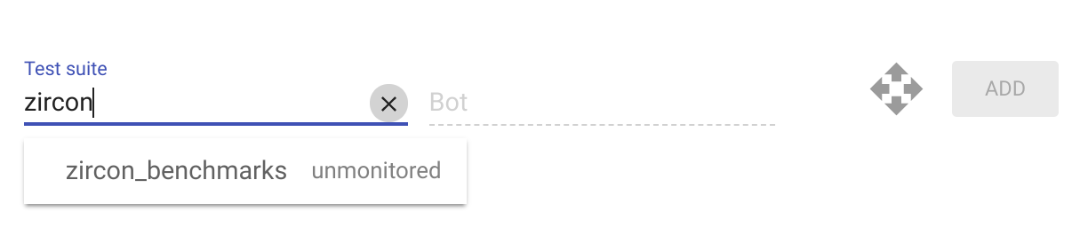
在第一个框中输入基准测试套件的名称,以开始搜索。例如,如果有一个名为“zircon_benchmarks”的基准测试套件,如果您输入“zircon”,它会与自动补全功能一起显示。

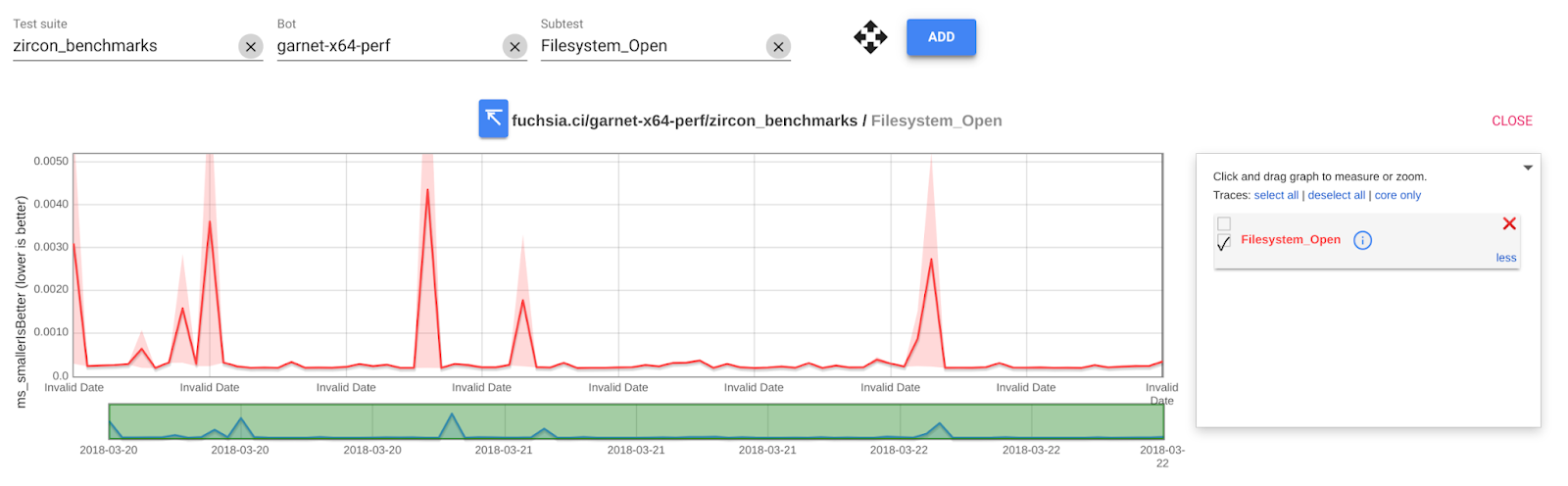
选择构建器和子测试。请注意,如果子测试的名称为“foo”,则有多个“foo_
填写完每个字段后,点击 Add 将图表添加到界面中。 您应该会看到与以下类似的内容:

查看示例元数据
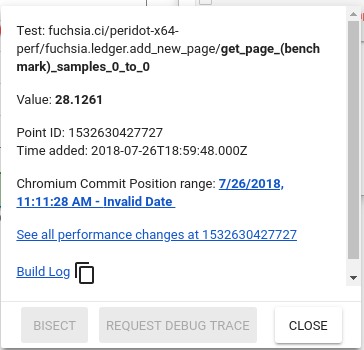
如果将鼠标悬停在图表中的某个点上,您会看到一些额外的信息,例如该点的值、记录日期以及指向生成该点的 build 的日志页面的链接。

保存视图
Chromeperf 的网页界面没有用于保存图表集合的内置机制。如果您想保存图表列表以便与他人分享或稍后重新打开该列表,可以从 Chrome 地址栏中复制网址。
请注意,每次添加、修改或移除图表时,您都必须重新复制网址。这包括将绿色滑块移到图表下方,或者在图表右侧的框中进行选择。

