總覽
Chromeperf 是一個監控基準結果,並以視覺化方式呈現結果的系統。由 Chrome 團隊負責維護。本指南說明如何在 Chromeperf 中尋找及使用基準測試結果。
Chromeperf 有時在 Fuchsia 程式碼集中稱為「卡布爾特效能資訊主頁」,或簡稱為「Catapult」,因為其程式碼位於 Catapult 專案 Git 存放區。
存取資訊主頁
您可以在 https://chromeperf.appspot.com/report 找到資訊主頁。
請注意,目前只有 Google 員工能取得 Fuchsia 資料。您需要使用 google.com 帳戶登入,才能在 Chromeperf 中看到 Fuchsia 效能結果。按一下右上角的「Sign in」即可。
搜尋及新增圖表
資訊主頁會顯示搜尋框清單。預留位置名稱是自 Chrome 基礎架構仍在使用 BuildBot 時的索引。由於它們與 Fuchsia 基礎架構無關,因此採用以下配置的方式對應至這些欄位:
Test suite== 基準套件的名稱。Bot== 至少執行一次基準測試的 Fuchsia LUCI 建構工具。Subtest== 基準套件中的測試案例名稱。
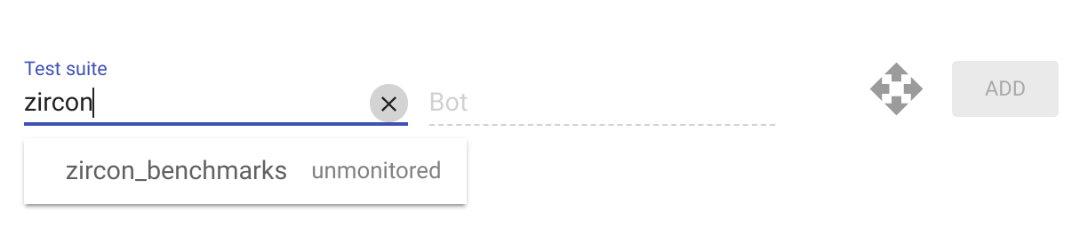
請在第一個方塊中輸入基準套件的名稱,即可開始搜尋。例如,如果有一個名為「zircon_benchmarks」的基準套件,如果您輸入「zircon」,自動完成功能就會顯示這個套件。

選取建構工具和子測試。請注意,如果子測試的名稱是「foo」,則會有多個「foo_
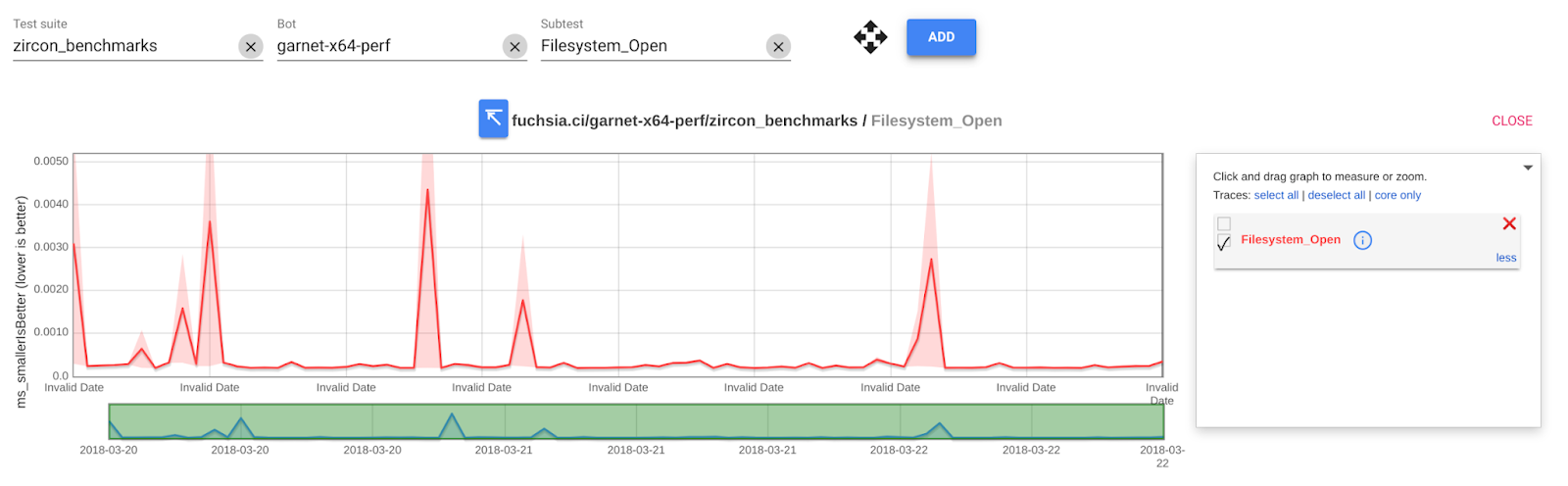
填寫完每個欄位後,按一下「Add」,即可將圖表新增至 UI。畫面應如下所示:

查看範例中繼資料
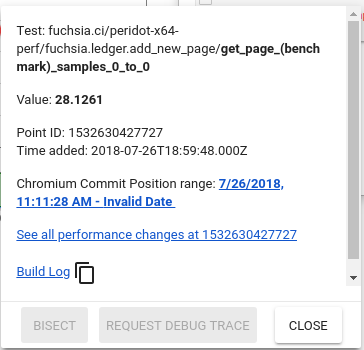
將滑鼠遊標懸停在圖表中的某個點上,即可查看一些額外資訊,例如資料點值、記錄日期,以及產生該項目的記錄檔頁面連結。

正在儲存檢視畫面
Chromeperf 的網頁 UI 沒有儲存一系列圖表的內建機制。如要儲存圖表清單,以便與他人分享或重新開啟清單,您可以從 Chrome 網址列複製網址。
請注意,每次新增、修改或移除圖表時,都必須重新複製網址。包括移動圖表下方的綠色滑桿,或在圖表右側的方塊中進行任何選擇。

