Throughout this documentation, a "user interface client" refers to code that creates a graphical user interface and responds to input events, such as mouse, touch, and keyboard.
A UI is composed with multiple APIs
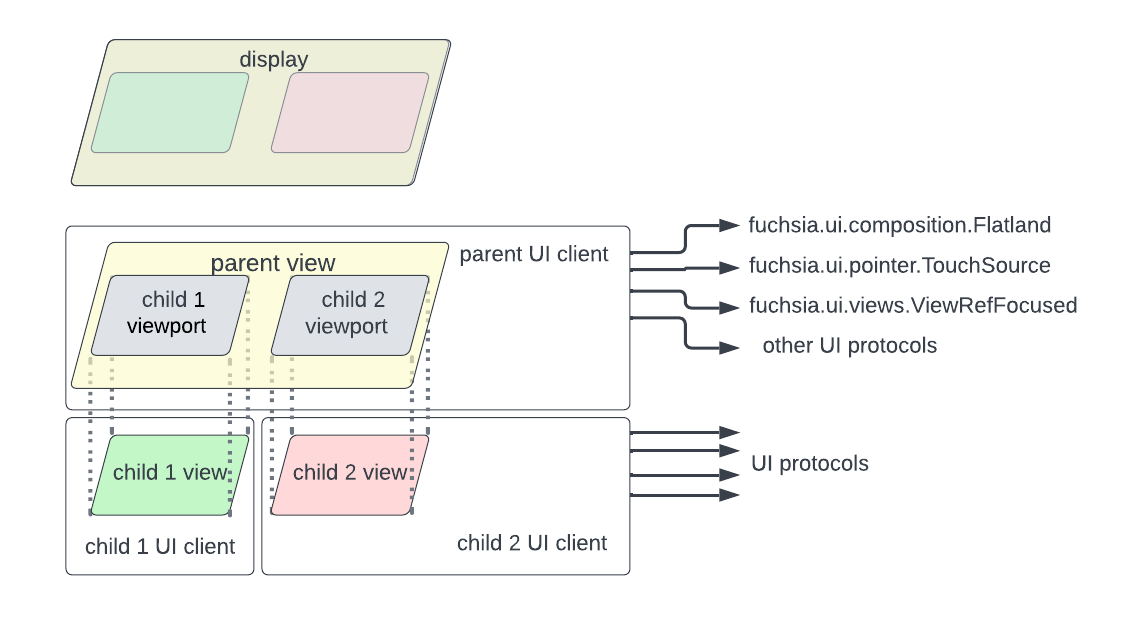
These UI functions are divided between a number of FIDL APIs to serve a broad spectrum of constituents; hence there is no single "UI API". Instead, a client implements its UI using the APIs it needs.

Some examples include: * fuchsia.ui.composition.Flatland for views and graphics * fuchsia.ui.views.ViewRefFocused and Focuser for view focus management * fuchsia.ui.pointer for mouse and touch * fuchsia.ui.input3.Keyboard for keyboard
A UI client has a View to place graphical content
A UI client creates a view in the global view tree, and within that view, presents graphical content to the user via a display.
For more information, see the views documentation.
A UI client receives input events and reacts appropriately
The Fuchsia platform may send a UI client a sequence of input events initiated by a user. Typically these input events are directed at the UI client's view. A UI client is then responsible for reacting to input events that are directed to its view; for example, it can update its graphical content based on a mouse click event.
