本指南介绍了将鼠标设备的滚轮数据传送到界面 (UI) 客户端的高级事件管道和政策旋钮。鼠标指南中提供了关于鼠标的更一般的说明。
背景
鼠标设备通常具有物理滚轮,用于操控图形内容。例如,通过滚轮移动,可以上下页面内容,或者控制显示屏放大功能。轮子通常具有多个定位点,以触觉方式来指示离散的路段。单个滚轮通常是垂直滚轮,但有些鼠标同时具有垂直和水平滚轮。
对实际滚轮移动的解释和用户可见的效果范围取决于处理滚轮事件的多个组件。
协议和事件流

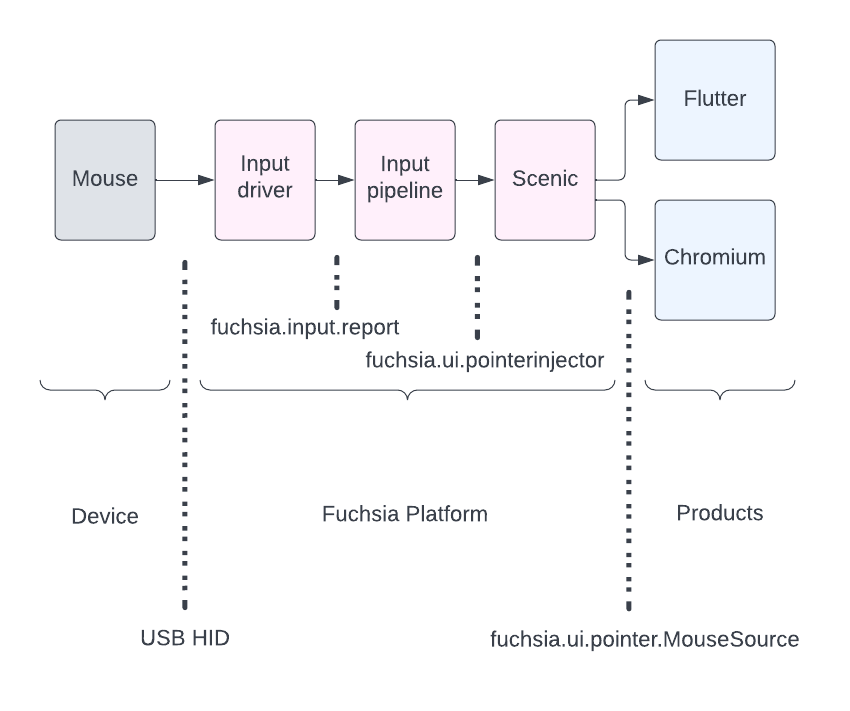
输入驱动程序
输入驱动程序通过 USB HID 协议读取在滚轮上移动的定位点数量。HID 用法表中定义了有关滚动的协议细节。默认的解释是滚轮离开用户身体时获得正的垂直滚动值。
驱动程序会将此滚动数据打包到 MouseInputReport
scroll_v(垂直)和 scroll_h(水平)字段中。
输入管道
输入流水线库从输入驱动程序的 MouseInputReport 中读取 scroll_v 和 scroll_h 数据,并将其作为 PointerSample 注入景观。
此组件用于实现针对滚动的集中政策决策,例如:
- 每个定位点的文本行移动量。
- 应用非线性调节系数(有时称为“加速”)以加快滚动速度。例如,
MouseInputReport中的定位点数量过多可能会导致超线性线移动,而不是使定位点与固定线移动常数相乘。 - 为滚动值提供集中式像素距离解释,而不是将该插值委托给每个界面客户端。相关工作仍在进行中,请参阅 https://fxbug.dev/42166281。
通常,这些字段在未来可能会进行扩展,以支持更丰富或更精确的滚动移动解释。像素距离解释就是这样一个示例,它补充(而不是替代)之前引入的解释。
风景
“景观”组件接受来自输入流水线的滚动数据,并仅将其转发给界面客户端。滚动数据会与其他鼠标数据(例如光标移动和按钮按下操作)通过同一通道分派给 MouseSource API 上的界面客户端。
界面客户端和界面框架
界面客户端可以自由使用从 Views 收到的滚动数据。协作客户端将接受输入流水线在文本上下文中提供的行数解释,但可以自由做出自己对滚动距离、滚动方向、用法等的解释。
如果界面客户端是在 Flutter 或 Chromium 等界面框架之上实现的,则框架代码负责将 Fuchsia 的滚动数据与界面客户端预期的框架专用格式和模态正确匹配。例如,Flutter 内部只预期来自操作系统的像素精确的滚动数据,因此在没有集中解释的情况下,Flutter 会根据定位点数量自行创建解释。

