本指南說明高階事件配管和政策旋鈕將滑鼠裝置的滾輪資料傳遞給使用者介面 (UI) 用戶端。如需更多滑鼠的一般說明,請參閱滑鼠指南。
背景
滑鼠裝置通常會有實體滾輪,用來操控圖形內容。例如,滾輪可以上下移動內容,或是控制顯示放大功能。方向盤通常有數個「延遲」,用來表示不同的步驟。單輪通常是垂直滾輪,但有些滑鼠會同時有垂直和水平滾輪。
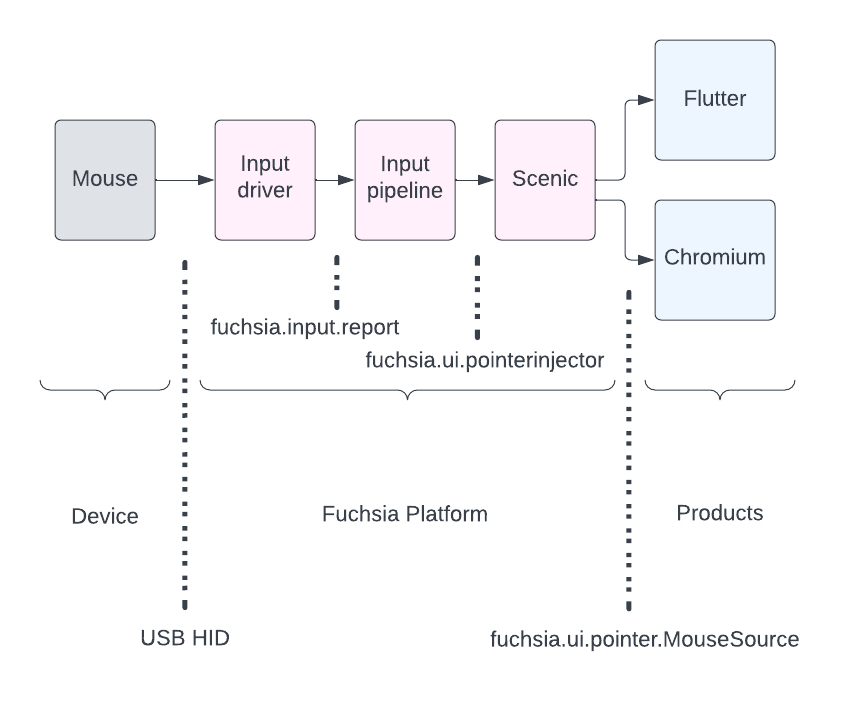
實體滾輪移動和使用者可見效果範圍的解讀,取決於多個處理滾輪事件的元件。
通訊協定和事件流程

輸入裝置驅動程式
輸入驅動程式庫會讀取透過 USB HID 通訊協定在滾輪移動的十進位數量。捲動作業的通訊協定具體定義請參閱 HID 使用表格。預設的解譯方式是將滾輪從使用者身體往外移動,且具備正垂直捲動值。
驅動程式會將這些捲動資料封裝至 MouseInputReport
scroll_v (垂直) 和 scroll_h (水平) 欄位。
輸入管道
輸入管道程式庫會從輸入驅動程式庫的 MouseInputReport 讀取 scroll_v 和 scroll_h 資料,並將其做為 PointerSample 插入 View 中。
這個元件實作用於捲動的集中式政策決策,例如:
- 每個切割的文字行動作量。
- 套用非線性調節係數 (有時稱為「加速」) 可加快捲動速度。舉例來說,
MouseInputReport中的切割計數偏高可能導致超線性線移動,而不是以固定線移動常數乘以位移。 - 為捲動值提供集中的像素距離解釋,而不是將交錯委派給每個 UI 用戶端。這項作業正在進行中,請參閱 https://fxbug.dev/42166281。
一般來說,這些欄位日後可能會擴充,以支援更豐富或更精準的捲動動作解讀。像素距離解讀就是其中一例,它與先前引入之解釋相輔相成 (而非取代)。
風景
景觀元件接受輸入管道的捲動資料,只是將其轉送至 UI 用戶端。捲動資料會分派給 MouseSource API 上的 UI 用戶端,而這些用戶端與其他滑鼠資料 (例如游標移動和按下按鈕) 位於同一個管道上。
UI 用戶端和 UI 架構
UI 用戶端可以自由使用從 View 接收的捲動資料。合作的用戶端會在文字情境中接受 Input Pipeline 提供的行數解譯,但否則不用自行解讀捲動距離、捲動方向、使用情況等。
如果 UI 用戶端是在 Flutter 或 Chromium 等 UI 架構上實作,則架構程式碼會負責將 Fuchsia 的捲動資料正確地與 UI 用戶端預期的架構專屬格式和形態比對。例如,Flutter 內部預期「只會」從作業系統取得像素精確的捲動資料,因此在沒有集中式解釋的情況下,Flutter 會根據剩餘數量建立自己的解釋。

