背景
使用者和部分畫面互動時,系統會執行命中測試,判斷該互動的導向哪個資料檢視。目前 hit regions 有兩種類型:依照語意顯示,以及語意上「不可見」的類型。
HitTestInteraction 列舉會指定語意 (無障礙) 命中測試是否應與其互動。
語意可見的命中區域會與一般命中測試和 accessibility hit testing 互動,但語意不可見的命中區域只會與一般的命中測試互動,例如來自滑鼠或觸控事件。
智慧多媒體廣告活動個案研究
如要進一步瞭解為何我們需要使用語意瀏覽權限做為屬性,有助於查看相關激勵範例。舉例來說,考慮到智慧螢幕產品,這基本上是 Flutter 應用程式,有時可以啟動子應用程式 (例如網頁檢視)。
上層 Flutter 應用程式可啟動含有 YouTube 播放器的子網頁檢視畫面。發生這種情況時,在某些情況下,其內容應前往 YouTube (例如播放或暫停影片),其他部分則應改由上層程序處理,例如完全關閉播放器的手勢。由於這兩種檢視畫面都是全螢幕顯示,因此這並不是那麼簡單明瞭。
其中一個解決方法是讓父項 Flutter 程序將全螢幕、透明且語意上不易的命中區域放到最大檢視畫面上。讓我們把這個檢視畫面命名為 input shield。透過輸入盾牌,Flutter 可以攔截所有輸入 (包括用於 YouTube 播放器的輸入),然後視需要使用或重新導向輸入內容。
為了進一步瞭解為何這個輸入盾牌必須依照語意隱藏,我們來看看如果看不到無障礙功能的探索模式,會發生什麼情況。此模式是指使用者在螢幕上拖曳手指,且 a11y 管理員會讀出使用者手指下方的所有內容。這些無障礙功能命中測試希望忽略輸入盾牌,而是改為讀出其下方的「實際」內容。
藉由將輸入盾牌在語意上隱藏,而這正是會發生什麼事。無障礙功能只會與語意上「可見」的命中區域互動,在本例中為 YouTube 播放器。
範例
簡單大小寫
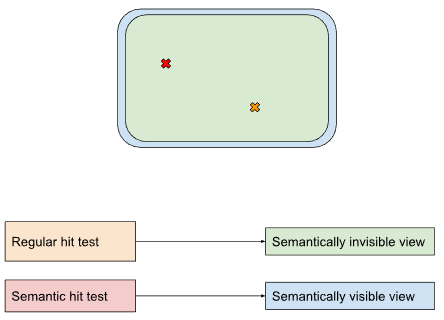
「在語意上看」的綠色檢視畫面重疊在藍色的語意可見檢視畫面上。語意命中測試不會看到語意上不可見的綠色檢視畫面,因此會前往藍色檢視畫面。

圖片說明:語意不見的檢視畫面會重疊在語意可見的檢視畫面之上。定期命中測試,與所有檢視畫面互動,因此點選語意不可見的頂端檢視畫面。語意命中測試會忽略這個值,因此改為點選下方且語意上可見的命中。
智慧螢幕
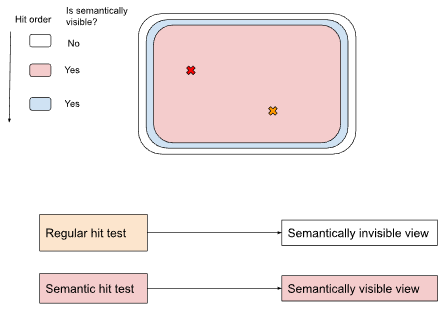
從上到下則會有透明檢視、紅色檢視和藍色檢視。透明檢視畫面在語意上是隱藏的,而且是全螢幕的,紅色和藍色檢視畫面代表使用者可能想互動的不同內容,例如 Flutter 執行的網頁或應用程式。Flutter 內容不會直接接收一般命中,因為這些內容將由頂層檢視畫面處理,但 Flutter 內容會收到語意命中 (例如由無障礙服務執行的命中),因為語意命中會忽略語意不可見 (且可見) 的頂層檢視畫面。

圖片說明:共有三種檢視畫面,從上到下依序代表隱形的語意盾牌、YouTube 播放器和 Flutter 檢視畫面。無論語意瀏覽權限為何,定期命中測試都會移至最上方的檢視畫面,因此透明的「輸入護盾」會收到這些結果。語意命中測試會忽略這個最多高度的輸入盾牌,因此前往 YouTube 播放器,並移至語意上最高的 Z 順序檢視畫面。

