VS Code 會監控外部檔案的變更,如果沒有任何衝突的工作副本,就會重新載入最新儲存的檔案。不過,監控及偵測變更可能需要很長的時間。程式碼集越大,VS Code 偵測檔案變更所需的時間就越長。從搜尋空間中排除部分目錄可提升速度。
在 GUI 中修改
如要從 VS Code 的監控器中排除目錄,請按照下列步驟操作:
- 按下
CMD/CTRL + comma開啟 VS Code 的設定。 - 在使用者設定選單中,按一下「文字編輯器」。
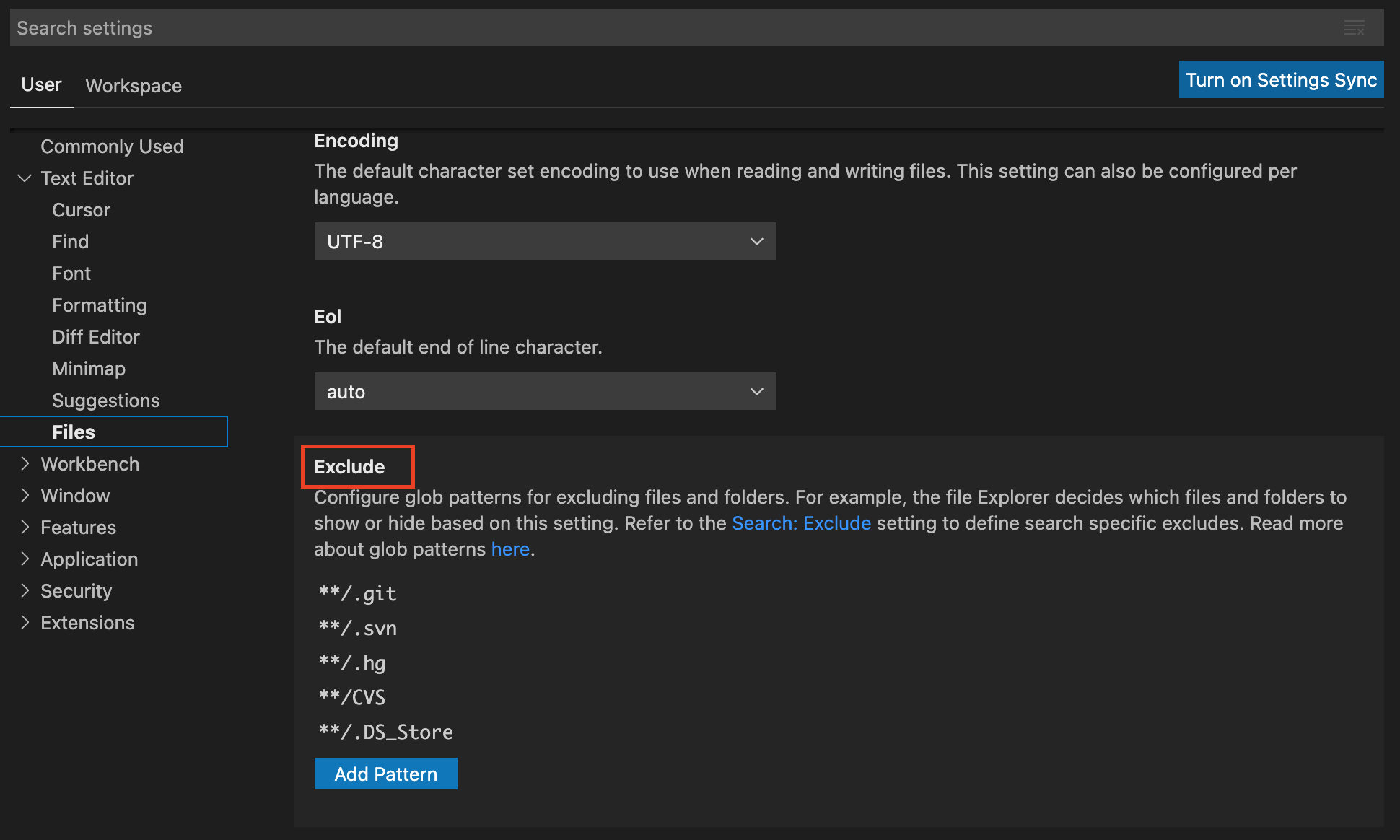
- 在「Text Editor」下拉式選單中,按一下「Files」分頁標籤。
- 在「檔案」分頁中,前往「排除」專區。

- 按一下「Add Pattern」按鈕。
- 在文字方塊中新增目錄模式。
- 按一下「OK」儲存變更。
- 您的變更將於下次開啟 VS Code 時生效。
在 settings.json 中修改
或者,您也可以直接修改 settings.json 並新增排除模式。settings.json 包含儲存在單一 JSON 中的所有自訂 VS Code 設定。
如要手動從 VS Code 的監控器中排除目錄,請按照下列步驟操作:
- 按下
CMD/CTRL + SHIFT + P開啟指令面板。 - 在搜尋欄位中輸入
settings。 - 按一下「偏好設定:開啟設定 (JSON)」。
在
settings.json中,新增類似下方的排除模式,然後重新啟動 VS Code,讓變更生效。"files.watcherExclude": { "**/.DS_Store": true, "**/.cipd": true, "**/.clang-format": true, "**/.clang-tidy": true, "**/.dir-locals.el": true, "**/.git": true, "**/.gitattributes": true, "**/.gitignore": true, "**/.hg": true, "**/.idea": true, "**/.jiri_manifest": true, "**/.jiri_root": true, "**/.ssh": true, "**/.svn": true, "**/AUTHORS": true, "**/CMakeLists.txt": true, "**/CODE_OF_CONDUCT.md": true, "**/CONTRIBUTING.md": true, "**/CVS": true, "**/LICENSE": true, "**/PATENTS": true, "**/buildtools": true, "**/examples": true, "**/prebuilt/test_data": true, "**/garnet/third_party": true, "**/out": true, "**/prebuilt": true, "**/rustfmt.toml": true, "**/src/chromium": true, "**/topaz": true, "**/zircon/experimental": true, "**/zircon/third_party": true, }

