VS Code 会监控外部文件更改,如果没有冲突的工作副本,则会重新加载最新存储的文件。不过,监控和检测更改可能需要很长时间。代码库越大,VS Code 检测文件更改所需的时间就越长。从搜索空间中排除某些目录可提高速度。
在 GUI 中修改
如需将某个目录从 VS Code 的监视器中排除,请执行以下操作:
- 按
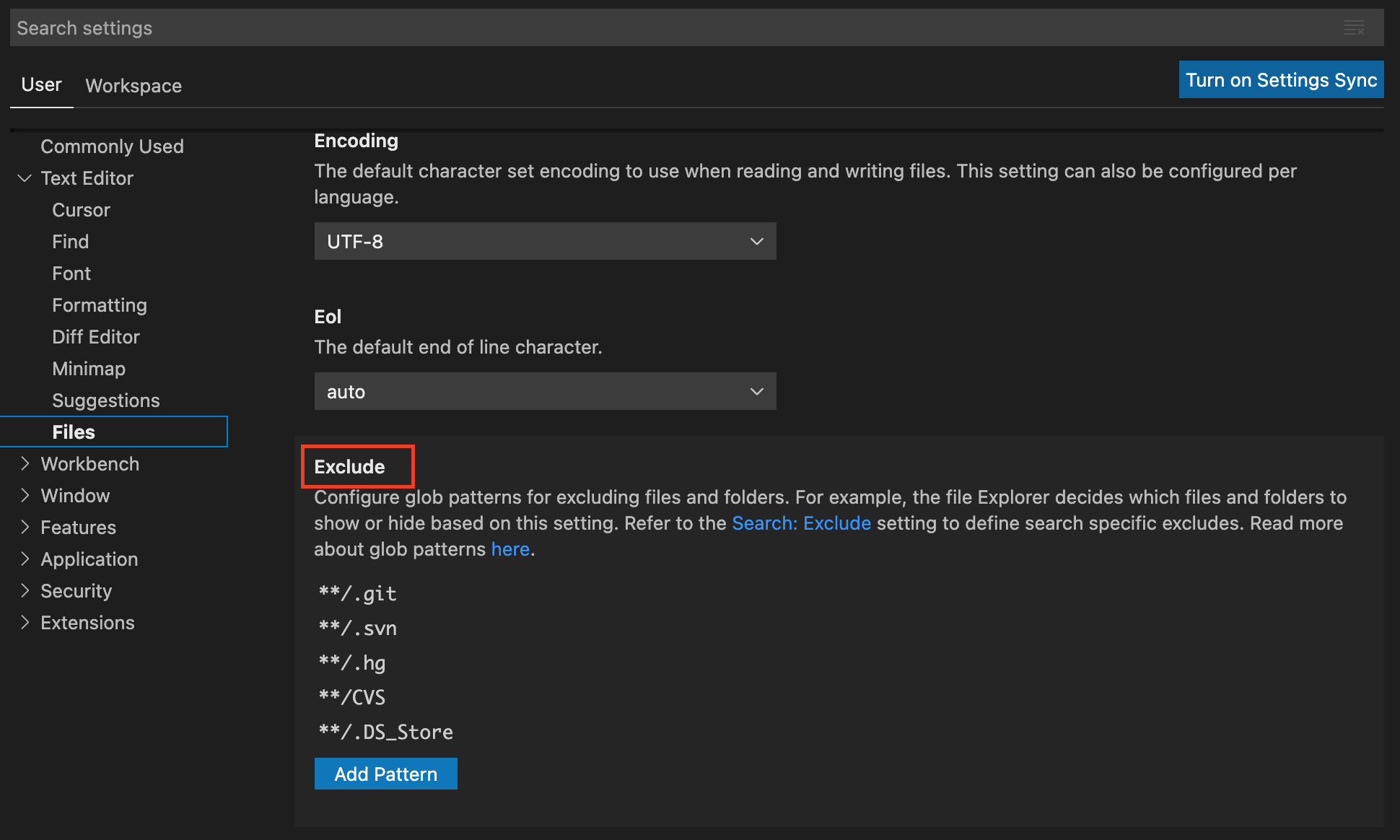
CMD/CTRL + comma打开 VS Code 的设置。 - 在“用户设置”菜单中,点击文本编辑器。
- 在“文本编辑器”下拉菜单中,点击文件标签页。
- 在“文件”标签页中,前往排除部分。

- 点击添加图案按钮。
- 在文本框中添加目录模式。
- 点击确定以保存更改。
- 您所做的更改将在下次打开 VS Code 时生效。
在 settings.json 中修改
或者,您也可以直接修改 settings.json 并添加排除模式。settings.json 包含存储在单个 JSON 中的所有自定义 VS Code 设置。
如需手动将某个目录从 VS Code 的监视器中排除,请执行以下操作:
- 按
CMD/CTRL + SHIFT + P打开 Command Palette。 - 在搜索字段中输入
settings。 - 点击偏好设置:打开设置 (JSON)。
在
settings.json中,添加类似于以下内容的排除模式,然后重启 VS Code 以使更改生效。"files.watcherExclude": { "**/.DS_Store": true, "**/.cipd": true, "**/.clang-format": true, "**/.clang-tidy": true, "**/.dir-locals.el": true, "**/.git": true, "**/.gitattributes": true, "**/.gitignore": true, "**/.hg": true, "**/.idea": true, "**/.jiri_manifest": true, "**/.jiri_root": true, "**/.ssh": true, "**/.svn": true, "**/AUTHORS": true, "**/CMakeLists.txt": true, "**/CODE_OF_CONDUCT.md": true, "**/CONTRIBUTING.md": true, "**/CVS": true, "**/LICENSE": true, "**/PATENTS": true, "**/buildtools": true, "**/examples": true, "**/prebuilt/test_data": true, "**/garnet/third_party": true, "**/out": true, "**/prebuilt": true, "**/rustfmt.toml": true, "**/src/chromium": true, "**/topaz": true, "**/zircon/experimental": true, "**/zircon/third_party": true, }

