| RFC-0104:相對元件網址 | |
|---|---|
| 狀態 | 已接受 |
| 區域 |
|
| 說明 | 解析為父項元件套件的相對元件網址。 |
| 問題 | |
| Gerrit 變更 | |
| 作者 | |
| 審查人員 | |
| 提交日期 (年-月-日) | 2021-05-20 |
| 審查日期 (年-月-日) | 2021-06-14 |
摘要
這項提案建議在元件架構中加入相對元件網址。相對網址遵循 URL RFC 3986 規格。初始相對網址實作只支援片段,不支援含有主機或套件的相對網址。相對網址與元件最接近的祖項 (具有絕對網址) 相關。相對網址解析器會在執行階段解析相對網址,找出具有絕對網址的元件最接近的祖先,藉此判斷正確的主機和套件。
提振精神
缺少相對網址會影響元件的重複使用性。元件應能納入新套件並在其中使用,不必經過修改。不過,如果元件使用絕對網址宣告子項,這些子項一律必須從絕對套件解析出來。如果父項網址在不同套件中重複使用,可能會導致問題,因為父項和子項現在位於不同套件中。相對網址表示「我一律希望從同一個套件解析這個元件」,這有助於提升密封性和重複使用率。
在測試中,使用相對網址特別有幫助,因為測試需要密封性,且元件經常在新測試套件中重複使用。
相對網址的便利性也是另一項優點。元件作者不必重複套件名稱多次,且因錯別字而導致錯誤的空間較小。
範例:Isolated-Driver-Manager
我們來看看具體範例。Driver Framework 團隊希望使用相對網址,方便編寫獨立的驅動程式庫整合測試。
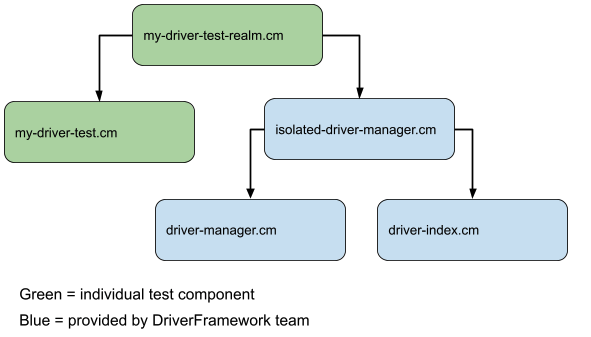
以下是這類測試的拓撲範例:

Driver Framework 需要多個測試元件共同運作,才能進行整合測試。所有這些元件都應從測試套件載入,以便一併更新,並存取測試套件中的測試驅動程式。
如果沒有相對網址,就必須為每個新測試編輯 isolated-driver-manager.cm,才能指向該測試套件的本機 driver-manager.cm 和 driver-index.cm。例如,它會指向:
fuchsia-pkg://fuchsia.com/my-test-package#meta/driver-manager.cmfuchsia-pkg://fuchsia.com/my-test-package#meta/driver-index.cm
使用相對網址時,不必為每個新測試編輯 isolated-driver-manager.cm,只要使用相對網址語法即可,例如:
#meta/driver-manager.cm#meta/driver-index.cm
請注意,目前 CFv2 IsolatedDevmgr 會在建構時產生頂層領域,以便插入正確的套件名稱。
設計
相對網址的格式
相對網址的格式遵循 URL RFC 3986 的規定。系統會根據具有絕對網址的最接近祖先,重新設定相對網址的基準。
在初始實作階段,相對網址只支援片段。一開始系統不支援宣告查詢參數、路徑或主機名稱的相對網址。我們可能會在日後支援這些功能。
舉例來說:
相對網址:
#meta/child.cm
具有絕對網址的最近上層元素:
fuchsia-pkg://fuchsia.com/my-package/0/?hash=1234#meta/parent.cm
已解決的網址:
fuchsia-pkg://fuchsia.com/my-package/0/?hash=1234#meta/child.cm
相對解析器
RelativeResolver 會是相對網址的解析器。解析器目前是針對特定網址配置宣告,RelativeResolver 則會是空配置「」的解析器。RelativeResolver 會在 component_manager 中實作。當 RelativeResolver 解析元件時,會向上走訪該元件的祖先,找出第一個元件網址不是相對的祖先。解析器接著會將相對網址重新設定為絕對網址。方法是複製絕對網址,然後將片段部分換成相對網址的片段。接著,RelativeResolver 會對重新設定基準的網址提出解析要求,並照常處理。
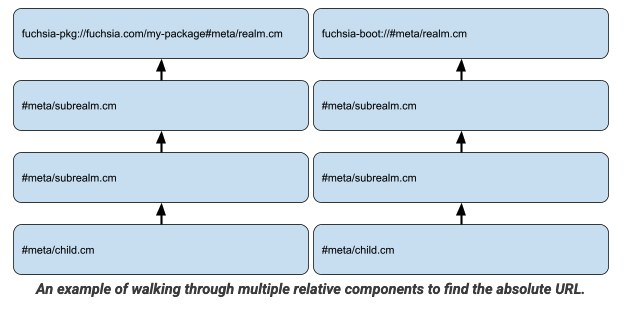
逐步瀏覽多個相對元件,找出絕對網址的範例。

以下是 RelativeResolver 解析 #meta/child.cm 的步驟:
- Walk the ancestors until we find the first absolute URL
- 第一個絕對網址是 fuchsia-pkg://fuchsia.com/my-package#meta/realm.cm
- 將相對網址重新設定為絕對網址,即可建立絕對網址。
- 我們的絕對網址是 fuchsia-pkg://fuchsia.com/my-package#meta/child.cm
- 傳送絕對網址的解析要求
- 在這種情況下,紫紅色套件解析器會正常處理我們的要求
- 傳回解析要求的結果
實作
我們計畫將 RelativeResolver 實作為元件管理工具提供的內建解析器。RelativeResolver 會新增至根元件的環境,因此任何從該環境擴充的元件都能使用。
效能
這對成效的影響應該不大。RelativeResolver 是在元件架構中內部實作,可執行祖先走訪和完整網址解析,不必進行任何 IPC 呼叫。
安全性考量
這對安全性造成的影響應該極小。請特別注意相對網址是否已正確剖析及重新設定基準。
隱私權注意事項
這不會影響隱私權。
測試
相對解析器將進行單元測試,並新增使用相對網址的整合測試。
說明文件
其他文件將新增至元件架構網址文件。
缺點、替代方案和未知事項
替代方案:在建構時解析相對網址的 CML 範本
如要取得相對網址,也可以將 CML 檔案設為範本,這樣相對網址會在建構時解析,而絕對網址會放在編譯的 CM 檔案中。
這麼做有幾個優點:
- 不需要變更架構執行階段。執行階段只會處理絕對網址。
- 相對網址會在建構時解析,因此建構後分析會更輕鬆,因為執行階段不會解析任何內容。
但也有幾個缺點:
- 一般來說,CML 不希望範本化。
- 在建構系統和 cmc 之間新增更多整合功能。
- 由於樹狀結構外的元件可使用不同的建構系統建構,因此建構系統整合作業會變得更加複雜。
- 如果套件含有預先建構的元件,則不清楚這項功能如何運作。
替代方案:從 /pkg 讀取的相對解析器元件
如要使用相對網址,也可以採用相對解析器元件,從 /pkg 讀取並解析網址。
優點:
- 元件架構未實作解析器功能,因此更具模組化特性
缺點:
- 每個需要相對解析器的元件都必須在套件中加入相對解析器元件,並在 CML 檔案中正確連線
- 這與未來的元件架構安全防護措施相違背,因為元件屆時將無法完整存取 /pkg,只能存取自己的元件檔案。
替代方案:相對網址採用「relative://」架構
我們可以為相對網址採用特定配置。這樣一來,所有支援的網址都會是「有效」的完整網址,因此網址剖析作業會稍微容易一些。
優點:
- 更輕鬆地剖析網址
缺點:
- 不符合網址規格
既有技術和參考資料
網址規格在 URL RFC 3986 中定義了相對網址。替代方案一節會說明使用這項確切規格的考量。
