放大功能是一项无障碍功能,可让客户放大所呈现的内容 为视障人士提供辅助功能例如,以 Google 为中心的小型区域 用户的光标会在显示屏其他位置的其他位置以更高的比例显示 该区域也会随着光标本身的移动而移动此外还有全屏放大功能, 顾名思义,放大的区域会直接呈现在整个显示屏上。
设计
实际上,Flatland 并没有明确的“放大”概念,。使用放大功能 可以通过利用 Flatland 场景图的灵活性来实现,即 转换节点能够缩放其子树以及一个节点具有多个父节点的能力。
局部放大
Flatland 以深度优先的方式遍历场景图,以生成最终数据列表 发送到渲染程序具有两个父节点的节点将被遍历两次,因此会显示 在最终数据列表中出现两次,每个实例分别继承不同的全局数据集,具体取决于 针对该实例遍历哪个父项。由于渲染数据是重复的,因此 关注广告效果全屏可渲染对象背后的内容也会被剔除 来降低性能
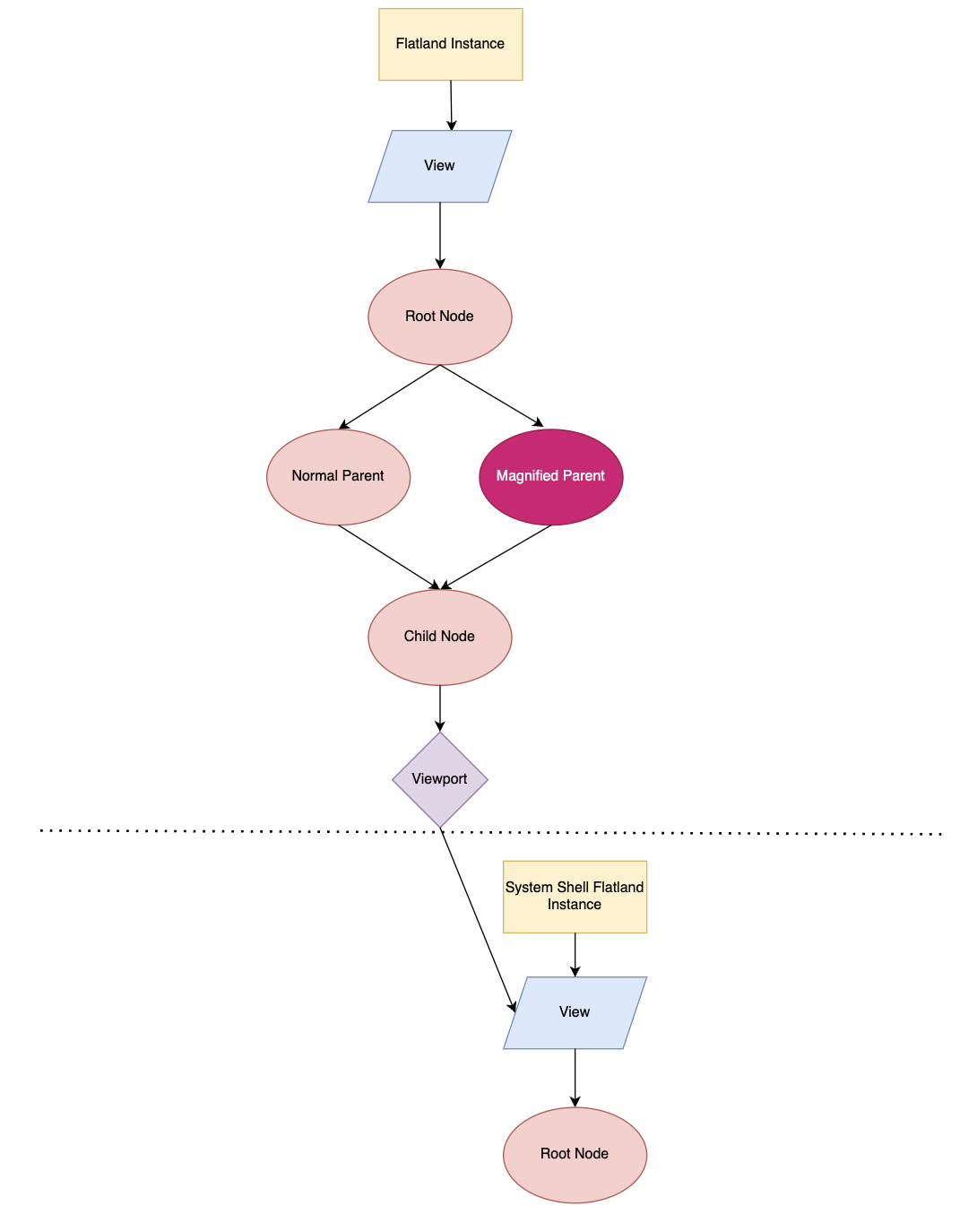
因此,为了进行放大,客户端可以设置多父级场景图,其中一个父项包含一个 缩放比例,可放大通过 Flatland 向下遍历其生成的所有实例 特定子层次结构。此放大节点可动态修改,以便满足 客户端。例如,如果放大的区域需要跟随光标,那么平移 可根据光标位置更新放大节点的组件,从而创建相应的效果 屏幕上正在移动的放大区域的视图。
全屏放大
对于全屏放大,我们可以通过缩放单个父节点 放大至所需的放大级别。向客户端提供的针对 特定视图不会受到应用到父放大节点的缩放比例的影响。

伪代码
以下是一些示例代码,展示了如何设置场景以进行局部放大。
// Create transform IDs.
const TransformId kIdRoot = {1};
const TransformId kIdParent1 = {2};
const TransformId kIdParent2 = {3};
const TransformId kIdChild = {4};
// Create the transforms.
flatland->CreateTransform(kIdRoot);
flatland->CreateTransform(kIdParent1);
flatland->CreateTransform(kIdParent2);
flatland->CreateTransform(kIdChild);
// Scale up the magnification parent node.
flatland->SetScale(kIdParent2, {20, 20});
// Setup the diamond parent hierarchy.
flatland->SetRootTransform(kIdRoot);
flatland->AddChild(kIdRoot, kIdParent1);
flatland->AddChild(kIdRoot, kIdParent2);
flatland->AddChild(kIdParent1, kIdChild);
flatland->AddChild(kIdParent2, kIdChild);
// Present flatland.
flatland->Present(/*args*/);
